RSS ленты новостей, или как настроить F eed B urner для получения целевых подписчиков вашего сайта или блога на постоянной основе.
Для увеличения количества посетителей и читателей вашего блога очень рекомендую настроить на нем RSS ленту новостей . Для этого необходимо «зажечь» feedburner и настроить его.
Для этого у вас должен быть зарегистрирован аккаунт в qooqle, после чего переходим по ссылке //feedburner.google.com .
Кстати, обязательно советую использовать почту от Гугла, доступ к ней вы получаете имея аккаунт на Google.
Последнее время мои подписчики и ученики стали спрашивать, а как настроить RSS подписку, как у вас, чтобы было красиво, чтобы человек с радостью подписывался и получал новости с моего сайта на полном автомате без всякого участия со стороны автора сайта.
Здесь у нас работает принцип: Сделал один раз хорошо и получаешь поток посетителей и подписчиков на постоянной основе!
Приступаем к настройкам вашей RSS ленты сайта или блога, надеюсь, на сервис гугла вы уже перешли.
Язык страницы, на которую мы попали, английский, поэтому кликаем справа вверху вкладку «Languages» и выбираем русской язык.

После этого мы вернемся на главную страницу, где все уже будет на русском языке, и можно приступать (зажигать) к установке нашего фида.
Для этого в предлагаемое поле прописываем свой RSS. Если у вас блог на wordpress, то выглядеть он будет следующим образом: http://ваш-домен/feed , на примере моего блога моя RSS лента находится по адресу , где выделенная часть – название вашего домена.

Предложенный набор латинских символов можно заменить именем своего блога, так будет гораздо красивей и удобнее.

Нажимаем «Next» и переходим на след страницу, где будет сообщение о возможности подключения платных услуг расширенной статистики. Нам это пока не нужно, поэтому нажимаем на «Пропустить и перейти сразу к управлению фидом”.

Теперь интегрируем фид в свой сайт.
Для движка wordpress можно воспользоваться плагином feedburner feedsmith
.
Устанавливается плагин и активируется, как и все обычные плагины, через админку wordpress.
Поздравляю! Фид мы зажгли, теперь рассмотрим, как настроить feedburner .
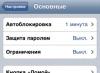
Из пяти предложенных вкладок на данном этапе нам нужны только две: «Оптимизируй» и «Публикуй».
Во вкладке «Оптимизируй» слева вы увидите, что раздел “BrowserFriendly” уже отмечен галочкой. Это означает, что он уже подключен и работает.

Но и здесь нам надо русифицировать страничку, поэтому кликаем и выбираем в выпадающем меню в Опциях внешнего вида пункт “ClearFeed Russian”.

Следующим выбираем и настраиваем раздел “SmartFeed”. Здесь никаких настоек нет, просто нажимаем «Активировать». Эта опция нужна для совместимости работы вашего rss feedburner потока.
Предлагаемых кнопок много, но лучше выбрать наиболее популярные (E-mail This, Google Buzz, Share on Facebook). Проставьте галочки в нужных окошках и сохраните.
Следующим настраиваем пункт “Feed Image Burner”. Здесь вы сможете настроить логотип своего блога.

В выпадающем меню выберите “Specify custom image URL”, ниже введите www адрес вашего логотипа, загруженного на сервер. Далее в image title – всплывающая подсказка (название вашего сайта), в Link – ссылка, ведущая на сайт.
Настраиваем следующий пункт “Title/Description Burner”.

Здесь надо ввести заголовок и описание блога.
Из вкладки “Оптимизируй” переходим на вкладку “Публикуй”.
С помощью «Аниматора заголовков» вы сможете создать горизонтальный баннер крутящий заголовки последних RSS записей.
С помощью “BuzzBoost” можно экспортировать html код фида для публикации на сайте.
Эти функции используются по желанию, я ими не пользуюсь.
Давайте рассмотрим важную функцию «Подписки по электронной почте». Заходим во вкладку, выбираем в выпадающем меню русский язык. После этого код в окошке поменяется.

Далее переходим в подраздел “Communication Preferences”. Здесь мы должны заполнить форму сообщения, которое отправляется пользователю после того, как он подписался на вашу RSS ленту новостей , чтобы он мог подтвердить свою подписку.

И чтобы он не изменил своего решения и не отказался от подписки, ваше письмо должно быть доброжелательным и информативным.

Вы, конечно, придумаете свой текст письма. Я написал такой заголовок письма :
Вы в одном шаге от того, чтобы подтвердить вашу подписку на RSS ленту
персонального блога Александра Новикова. Щелкните по ссылке ниже.
${confirmlink}
Здравствуйте, дорогой Друг!
Пожалуйста, подтвердите Ваш адрес электронной почты.
ВНИМАНИЕ!
Только после подтверждения адреса электронной почты Вы сможете
получать «Новости персонального блога Александра Новикова» прямо на
ваш почтовый ящик сразу после публикации автором новой статьи на блоге.
С уважением, ваш друг и помощник Александр Новиков.
Моя партнёрская программа для заработка, регистрируйтесь и зарабатывайте
вместе со мной: http://novikov.e-autopay.com/aff_reg/reg.php
Не отвечайте на это письмо, оно сформировано автоматически сервисом
feedburner.google.com. Если есть вопросы или предложения, то пишите
их мне на ваш-емайл@gmail.com
До новых встреч на моём блоге и в моих новых обучающих уроках!
В поле «Тема/Название письма» можно указать следующий тэг:
${latestItemTitle} — он подставит в письмо заголовок опубликованной статьи, а можно, как я, написать: Новости: Персональный блог Александра Новикова.

Во втором поле можно указать URL логотипа блога.
Я закачал на свой хостинг логотип и вставил на него ссылку.
В качестве логотипа я использую жёлтую шляпу.

Следующий подраздел — “Delivery Options”. Здесь надо выбрать часовой пояс и время доставки писем вашим подписчикам.

Еще у меня подключена функция “PingShot”, которая уведомляет популярные службы о новой публикации.
Списка этого здесь нет, но функцию я подключил.)
Следующим делом подключим “FeedCount”, это кнопка-счетчик, которая показывает количество ваших подписчиков. Здесь вы можете настроить ее внешний вид, скопировать код и вставить ее в нужное место на сайт. Не забудьте сохранить.

И последняя функция, которая у меня настроена, “AwarenessAPI ”.

Также дает возможность различным плагинам отображать данные из вашего фида.
Вот такие настройки wordpress feedburner установлены на моем блоге. Теперь и вы знаете, как настроить feedburner .
Буду рад вашим комментариям и отзывам на статью.
Если вы хотите, вы можете скачать книгу в PDF формате: «Как настроить RSS ленту от FeedBurner для RSS подписки на вашем сайте» по ссылке ниже.
Советую вам также посетить и ознакомиться с моим видеокурсом:
«Инструменты Увеличения Подписок», подробнее жмите на ссылку ниже.
В предыдущей статье из этой рубрики мы поговорили о том, чем это может быть полезно для вебмастеров и обычных пользователей. Теперь осталось разобраться, как добавить новостную ленту на свой сайт под управлением Joomla, WordPress, SMF.
Именно этот канал новостей, пропущенный через Фидбернер, мы и станем в последствии добавлять в , а так же именно этот Урл будет использоваться на сайте для подписки на рассылку нашей ленты новостей.
Как добавить и настроить RSS ленту в Joomla
Но, обо всем по порядку. Сначала разберемся, как сделать это для сайтов на различных движках. Адрес РСС ленты для любого сайта вы можете узнать, щелкнув в правой области адресной строки браузеров (например,Opera или Firefox) по соответствующей иконке.
В результате откроется список новых материалов появившихся на этом ресурсе недавно, а URL этой ленты вы сможете наблюдать в адресной строке браузера. Если ваш проект на Joomla, то для главной страницы, а так же различных категорий и разделов, будет возможность создавать свои собственные каналы новостей.
В этом движке можно для каждого пункта меню добавить подписку на появление новых материалов. Конечно же, имеет смысл создавать фид только для тех пунктов, которые выводят на страницы вашего проекта содержимое категорий или разделов, ибо остальное будет бессмысленно. Ну, а так же можно и для главной страницы (если у вас, например, все статьи выводятся на главную в виде блога).
Но как включить или отключить добавление новостей для разных пунктов меню? Меня по началу этот вопрос ставил в тупик, но все оказалось достаточно просто и, как ни странно, логично. Опцию включения или отключения RSS для конкретного пункта меню нужно искать в его настройках.
Для этого вам нужно будет зайти в админку Джумлы, выбрать из верхнего меню пункты «Все меню» — «Название нужного вам меню». На открывшейся странице нажимаете на название пункта, для которого вы хотите включить создание фида. На открывшейся странице настроек вам нужно будет в правой части окна открыть вкладку «Параметры — Расширенные»:

В поле «Показать ссылку на ленту» переставляете галочку в положение «Да». Сохраняете изменения с помощью кнопок «Сохранить» или «Применить» вверху страницы. Если у вас включено кэширование ( описано по ссылке и для чего это нужно), то сбросьте кэш, выбрав из верхнего меню админки пункт «Инструменты» — «Очистить кеш». На открывшейся странице поставьте галочки напротив всех строчек и нажмите на кнопку «Удалить», расположенную вверху страницы.
Теперь вы можете зайти на свой сайт и открыть тот пункт меню, для которого вы включили добавление РСС новостей. Посмотрите в адресную строку вашего браузера и вы увидите в ее правой части соответствующую иконку, нажав на которую, вам предоставится выбор между двумя вариантами формата отображения.

Выбираете формат RSS 2.0 и щелкаете по этому варианту, в результате чего, в окне вашего браузера, откроется страница с содержимым ленты для вашего пункта меню. Ее Урл вы можете скопировать в адресной строке обозревателя, а затем оттранслировать ее через Фидбернер (ссылка приведена в начале этой статьи).
Ninja RSS Syndicator — компонент для управления подпиской
Если вы захотите получить более гибкие настройки своего фида, то вам нужно будет отключить его создание стандартными средствами Джумлы. Т.е. нужно будет зайти в настройки всех пунктов меню, для которых включена синдикация РСС и отключить ее, способом описанным выше. После этого вы можете скачать один замечательный компонент — Ninja RSS Syndicator .
Он бесплатный и полностью совместим с версией 1.5. Устанавливается компонент точно так же, как и любое другое .
Не буду останавливаться на вопросе создания и настройки лент с помощью Ninja Syndicator, ибо тема для целой статьи. Надеюсь, что вы сами во всем разберетесь. Отмечу лишь некоторые возможности, которые можно с помощью него реализовать:
- Можно отправлять в фид как полный, так и краткий вариант статей
- Есть возможность организации канала только главной страницы, как это реализовано в стандартном варианте движка
- Можно настроить кэширование создаваемых новостных лент
- Статьи перед отправкой в фид могут быть обработаны специальными плагинами
- Можно выбирать отдельные разделы и категории, которые можно включить или же, наоборот, исключить из канала
- Можно исключать из формируемой ленты отдельные статьи
- Можно сортировать статьи в фиде по дате, по порядку разделов или категорий, а так же по порядку статей
Http://www.site.com/index.php?option=com_ninjarsssyndicator&feed_id=56.
Этот Урл вы можете оттранслировать через Фидбернер, а затем вставить на свой сайт, способом описанным чуть ниже.
Использовать для создания ленты новостей плагин Ninja Syndicator, на мой взгляд, очень удобно, но существуют также и другие расширения, которые имеют схожий с ним функционал.
Из бесплатных могу посоветовать RSS Feed Manager , правда использовать его для Джумлы 1.5 можно только в режиме Legacy (совместимости). Для активации этого режима вы должны зайти в админке в «Расширения» — «Менеджер плагинов», найти плагин под названием «System — Legacy» и активировать его, нажав на красный крестик напротив его названия.
С помощью Feed Manager можно сделать возможной подписку на новые материалы сразу из нескольких категорий, даже не входящих в один раздел.
Как добавить иконку для подписки на новости в Джумле
После того, как вы настроите содержимое своей ленты и добавите ее адрес в Фидбернер, получите для нее новый Урл, а также адрес для подписки по e-mail. Эту ссылку вы можете повесить на соответствующую иконку на своем вебсайте, например, при помощи модуля с произвольным HTML кодом.
Для создания такого модуля нужно будет в админке выбрать из верхнего меню «Расширения» — «Менеджер модулей», нажать кнопку «Создать» в верхнем правом углу окна и выбрать из открывшегося списка «Произвольный HTML-код». В нижней части открывшегося окна можете вставить полученный на Фидбернере Урл для РСС-подписки и добавить к нему нужные иконки.
Как мы рассмотрели выше, практически во всех браузерах в адресной строке показывается иконка канала новостей для открытой в нем страницы.
Для того, чтобы эта иконка выводилась и для лент новостей, созданных с помощью расширений Joomla (например, с помощью Ninja Syndicator), нужно будет открыть на редактирование файл index.php из папки с - /templates/название_папки_с_шаблоном/. Находите в начале этого файла открывающий тег
и вставляете сразу за ним следующий код:
Добавление и настройка подписки на RSS ленту в WordPress
Урл канала новостей в WordPress вы можете получить, добавив к адресу вашего блога слово FEED, например, так:
Https://сайт/feed
Это уже потом, после трансляции его через Фидбернет, Урл лента примет вид подобный этому:
Http://feeds.feedburner.com/Ktonanovenkogoru
Для чего нужно прогонять адрес своего фида через этот сервис, вы можете прочитать по ссылке приведенной в начале статьи.
Вордпресс позволяет настроить количество постов, которое будет отдаваться в новостной канал. Для этого вам нужно будет зайти в админку WP (в моем случае это — https://сайт/wp-admin) и выбрать из левого меню в разделе «Настойки» — пункт «Чтение». На открывшейся странице в области «В RSS-лентах отображать последние» вводите нужное количество постов, которое будет в нее отдаваться.

Для того, чтобы ваш канал шел через Фидбернер, ее адрес вы должны поменять на новый, выданный вам этим сервисом. Сделать это можно, установив и настроив соответствующим образом плагин FeedBurner FeedSmith .
Данный плагин считается официально рекомендованным Гуглом, но на странице их сервиса, где он был доступен для скачивания, теперь висит сообщение об ошибке. Для установки FeedSmith на Вордпресс вам нужно будет распаковать архив и скопировать полученный файл в директорию:
Wp-content/plugins
расположенную на сервере вашего блога, к которому можно получить доступ с помощью программы FileZilla ( находится ее обзор). Затем в админке вы выбираете в левом меню пункт «Плагины», и далее пункт «Inactive». Ищите FeedSmith и жмете на «Активировать».
Теперь нужно зайти в настройки этого плагина, выбрав в левом меню админки WordPress «Настройки» — «Feedburner». В открывшемся окне, в поле «Once you have created your...», вам нужно будет добавить Урл новостного канала, пропущенной через Фидбернер (у меня этот адрес выглядит как http://feeds.feedburner.com/Ktonanovenkogoru).
После этого все пользователи вашего блога, захотевшие подписаться на ленту и щелкнувшие по соответствующей иконке, будут автоматически перенаправлены на вашу рассылку, пропущенную через Фидбернер и позволяющую пользователям осуществить подписку. Но есть одно «НО».
Как учесть старых подписчиков канала новостей в Вордпресс
Давайте рассмотрим способ улучшения работы рассылки новостей в WordPress. Если в вашем блоге уже имеются люди, подписавшиеся на ваш канал до того, как вы настроили ее трансляцию через Фидбернер, то они не будут учитываться счетчиком подписчиков этой системы, что обидно и досадно, особенно если таких подписчиков у вашей рассылки было много. Но выход есть.
Для решения этой проблемы нужно прописать редирект в файле.htaccess , который находится в корневой папке вашего блога. Для его редактирования нужно будет подключиться к серверу по FTP и найти его там.
Если вы его там не видите, то в случае, если вы используете FileZilla, вам надо будет зайти в верхнее меню программы и выбрать пункт «Сервер», а из выпадающего списка — пункт «Принудительно отображать скрытые файлы». Если и после этого вы не видите данного файла, то вам нужно его создать у себя на компьютере в любом текстовом редакторе (рекомендую скачать Notepad++), и затем залить его в корень вашего ресурса. Обратите внимание, что у него нет расширения и первой в названии идет точка.
Вам нужно будет прописать в HTACCESS перенаправление с адреса ленты новостей в WordPress на адрес рассылки, оттранслированной через Фидбернер. Для этого вы должны будете добавить к уже имеющемуся там коду HTACCESS следующее:
Redirect 301 /feed/ http://feeds.feedburner.com/Ktonanovenkogoru Redirect 301 /feed http://feeds.feedburner.com/Ktonanovenkogoru Redirect 301 /feed/atom/ http://feeds.feedburner.com/Ktonanovenkogoru
Но только вместо Ktonanovenkogoru напишите свой Урл фида, пропущенного через сервис Гугла. Теперь даже старые подписчики рассылки автоматически будут перенаправляться на Фидбернет, тем самым они будут учитываться в счетчике подписчиков этой системы. К тому же, вам уже не нужен будет плагин FeedSmith. Но этого еще не достаточно.
Если адрес вашего фида в Вордпрессе имел вид:
Http://vash_sait.ru/feed
и вы именно его добавляли при регистрации в сервисе Гугла, то вам нужно опять зайти в настройки этого сервиса и во вкладке «Edit Feed Details» поменять этот адрес на:
Http://vash_sait.ru/index.php?feed=feed
Замена адреса RSS ленты новостей в теме WordPress
Кстати, если вы не часто меняете тему в Вордпрессе ( описано их устройство) и настроили трансляцию своего фида сразу же после открытия WP блога, то можно вообще не пользоваться указанным выше плагином FeedSmith или редиректом, а просто изменить адрес ленты новостей в шаблоне вашей темы оформления.
Для этого нужно подключиться к серверу по FTP и зайти в папку вашей темы оформления:
Wp-content/themes/название_вашей_темы
открыть на редактирование файл header.php . В начале этого файла поищите строку похожую на эту:
RSS Feed" href="" />
Вам нужно будет всего лишь заменить код на Урл оттранслированный через Фидбернер. Всё. Теперь сохраняете файл темы и убеждаетесь, что при щелчке по маленькой иконке рассылки в адресной строке браузеров Opera или Firefox откроется именно страница подписки на новости от сервиса Гугла, а не РСС канал, предусмотренный в WordPress по умолчанию.
Если в вашей теме предусмотрена иконка для подписки на рассылку, расположенная в каком-то месте окна вашего блога, то вам нужно определить, в каком файле темы она выводится и точно также поменять там код на оттранслированный через Фидбернер.
В моем случае это дело задается в файле sidebar.php в строке: